Introduction
Bienvenue au pays du HTML & CSS 👋
Débutons ton voyage par un peu d'histoire. En 1989, Tim Berners-Lee créé le premier site web ainsi que le langage qui sera utiliser pour décrire le contenu des pages web : le HTML.

Peu de temps après, le CSS s'ajoute au HTML pour personnaliser l'apparence des sites web.
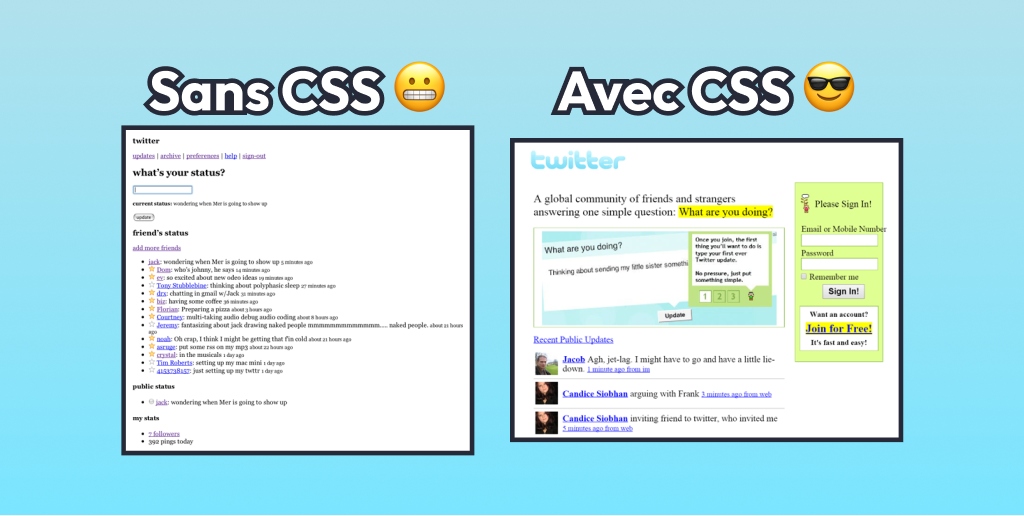
Voici par exemple, les débuts du site Twitter, avant et après l'ajout du CSS :

D'ailleurs Code Passport, comme n'importe quel site web, est composé principalement de HTML et de CSS.
Le reste c'est du JavaScript ! Il s'occupe surtout de l'interactivité mais en réalité, tout ce qui ne peut pas être fait en HTML ou en CSS, c'est du JavaScript. Si tu veux en savoir plus, je t'invite à visiter le pays du JavaScript.
Notre approche
Apprendre le HTML & le CSS c'est aussi apprendre les bonnes pratiques pour que tu sois capable de créer les meilleurs sites web possibles.
Pour cela, on s'interessera aussi au SEO, à l'accéssibilité et à l'UX/UI. Si ces mots te sont inconnus pour l'instant c'est totalement normal. Ne t'inquiète pas, on reviendra dessus en détail dans la suite du cours.
HTML
Le HTML est un langage de markup, contrairement au JavaScript par exemple, il ne permet pas d'écrire de la logique en utilisant des variables, des boucles ou des conditions. Son rôle est uniquement de décrire le contenu de la page web en lui donnant du sens et de la struture.

Les balises
Un code HTML est composé de balises. Ce sont des boîtes permettant de représenter les différents éléments du site.
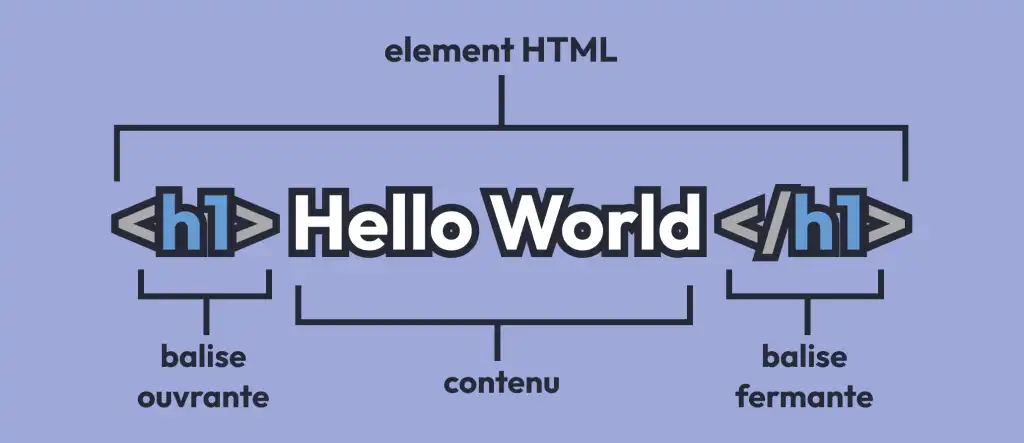
Par exemple pour écrire le titre principal d'une page, on va utiliser la balise <h1>.

- la balise ouvrante s'écrit
<, suivi du nom (icih1), puis> - la balise fermante s'écrit
</suivi du nom, puis>
💡 Généralement il y a toujours un seul
<h1>par page
Les commentaires
La plupart des langages informatiques permettent d'écrire des commentaires. Il s'agit d'annotations pour expliquer une partie du code qui n'ont pas d'impact sur le résultat final :
<!-- Ceci est le titre de la page -->
<h1>Bienvenue !</h1><!--correspond au début du commentaire-->correspond à la fin du commentaire
On peut aussi les utiliser pour enlever temporairement une balise par exemple :
<!-- Le titre ci dessous n'est pas actif -->
<!-- <h1>Bienvenue !</h1> -->Les exercices
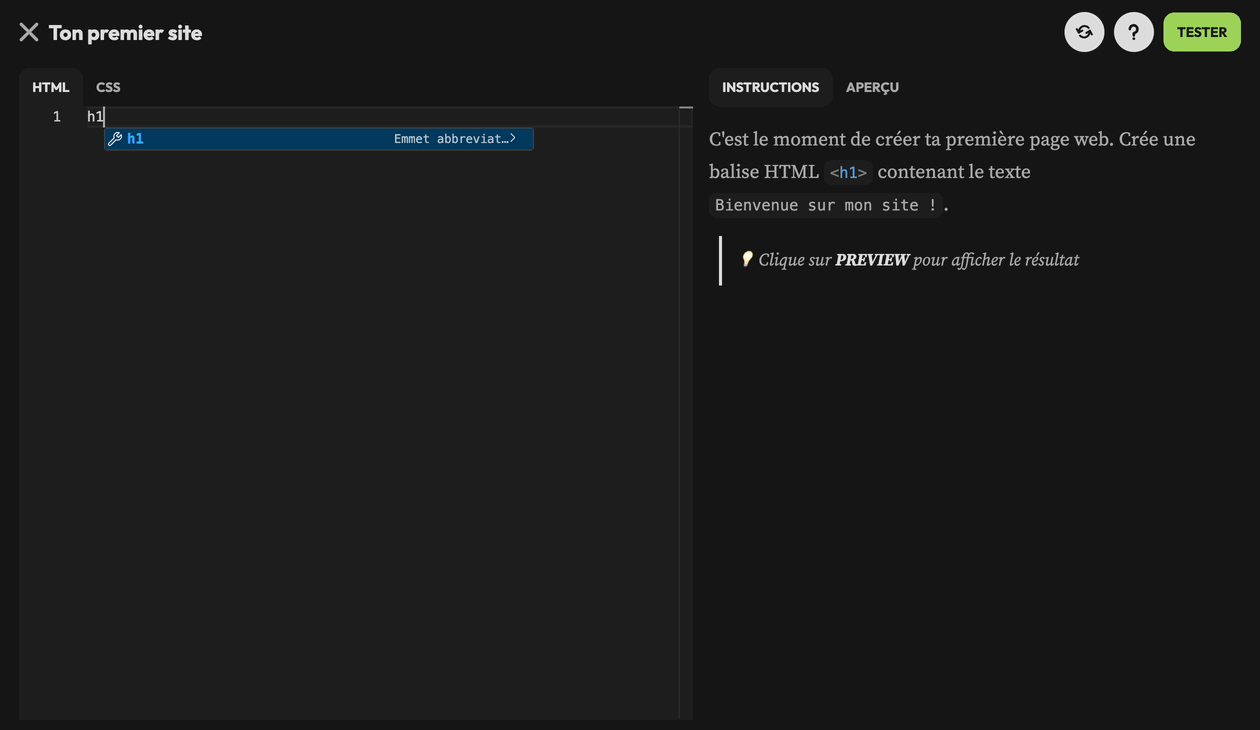
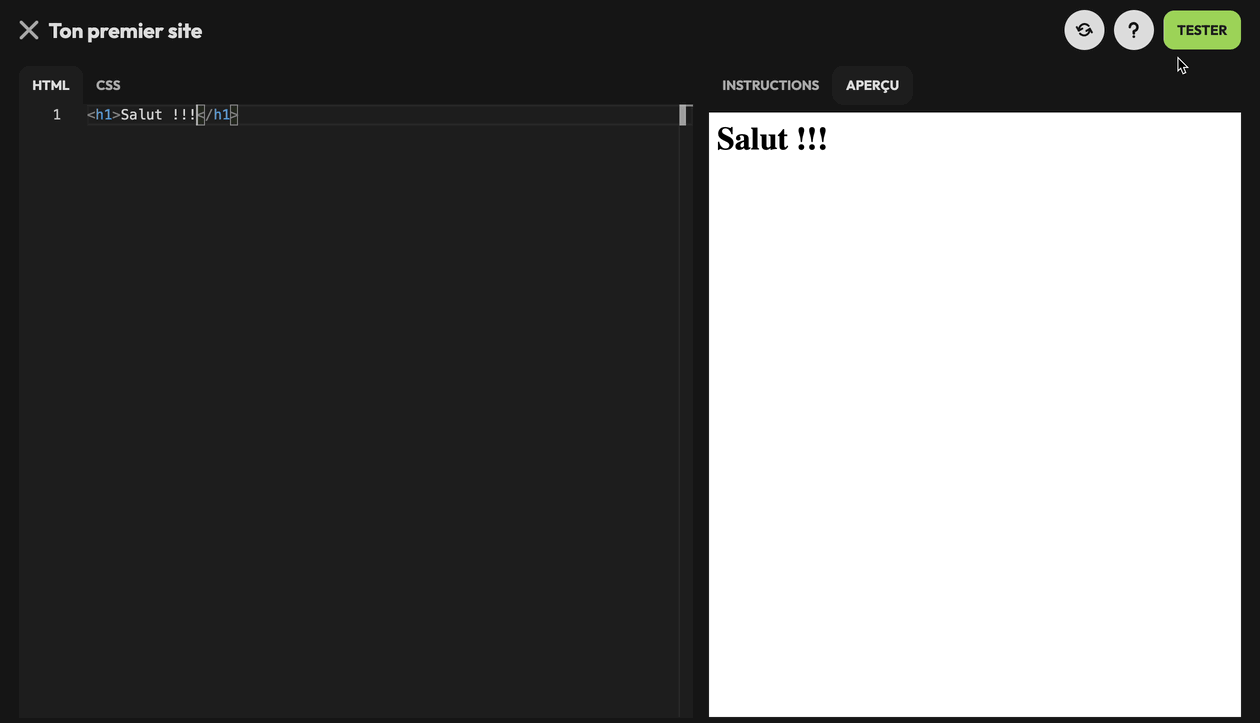
Pour mettre en pratique ce que tu as appris, on a créé des étapes de type exercice.
Écris directement ton code dans l'éditeur et clique sur APERÇU pour voir les changements en direct !

Clique sur le bouton TESTER pour tenter de valider l'exercice et réessaye de changer ton code si les tests ne passent pas :

Place à la pratique !
Le moment est venu d'écrire ton premier code HTML, appuis sur PRATIQUER pour commencer.