Les liens & images
Ce qui rend le web spécial c'est la capacité de référencer des liens vers d'autres pages. La balise <a> (anchor) permet de créer un lien pour naviguer d'une page web à une autre. On peut aussi référencer divers medias, comme une image en utilisant la balise <img> par exemple.
Créer des liens
On a vu dans les guides précédents qu'une balise était composée d'une balise ouvrante, une balise fermante et son contenu. Il est également possible de spécifier des attributs afin de configurer la balise.
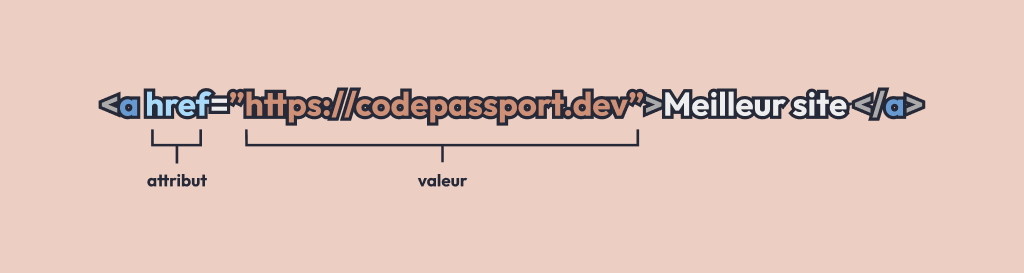
On utilise l'attribut href pour spécifier l'url du lien :

hrefcorrespond au nom de l'attribut=sépare le nom de sa valeur"https://codepassport.dev"correspond à la valeur de l'attribut. On utilise toujours des"autour de la valeur d'un attribut
Le lien décrit ci-dessous correspondrait à ça : Meilleur site. Le contenu de la balise correspond au texte affiché et la valeur de l'attribut href correspond à l'URL de la page web vers laquelle le lien pointe.
Qu'est-ce qu'une URL ?
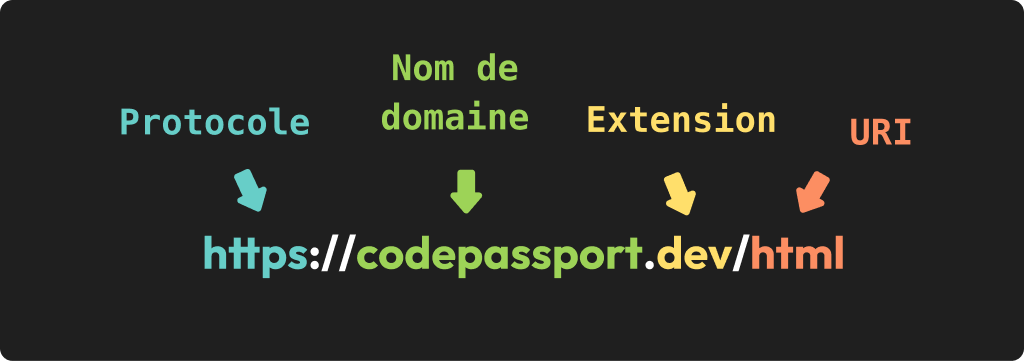
Une URL (Uniform Resource Locator) permet de représenter l'adresse unique d'une ressource sur le web. Il peut s'agir d'une page web html, mais aussi d'une image ou d'un fichier css par exemple.

- 🔵 les protocoles http et https (secure) sont utilisé pour les transferts de données sur le web (même si il en existe d'autres dans d'autres contextes)
- 🟢 Le nom de domaine correspond à l'adresse du site sur lequel se trouve la page
- 🟡 Le nom de domaine va de pair avec l'extension (.com, .fr, .dev, etc.)
- 🟠 L'URI (Uniform Resource Identifier) est la partie de l'URL qui identifie spécifiquement la page web à l'interieur du site
À noter que si on veut mettre un lien vers une page du site web sur lequel on se trouve actuellement, on peut spécifier uniquement l'URI omettre le reste :
<!-- Lien absolu -->
<a href="https://codepassport.dev/html">HTML</a>
<!-- Lien relatif (le reste de l'url est ajouté de manière implicite) -->
<a href="/html">HTML</a>D'autres attributs ?
Il existe d'autres attributs qui permettent de configurer un lien. On peut par exemple utiliser target="_blank" si on veut que le lien s'ouvre automatiquement dans un nouvel onglet.
Tu peux retrouver la description des différents attributs sur MDN.
Des liens autours des balises
Comme tu as pu le voir, les liens peuvent contenir un texte qui sera l'élément cliquable, mais on peut ajouter un lien autour de n'importe quelle balise, voir même plusieurs balises.
Dans ce cas là, c'est la totalité du contenu entouré par le lien qui sera cliquable.
<!-- Lien textuel simple -->
<a href="https://codepassport.dev">Meilleur site du monde</a>
<!-- Lien autour d'un titre h1 -->
<a href="https://codepassport.dev"><h1>Meilleur site du monde</h1></a>
<!-- Lien englobant un titre et sa description -->
<a href="https://codepassport.dev">
<h1>Code Passport</h1>
<p>Ce super site te permettra d'apprendre le code alors clique vite !</p>
</a>Créer des images
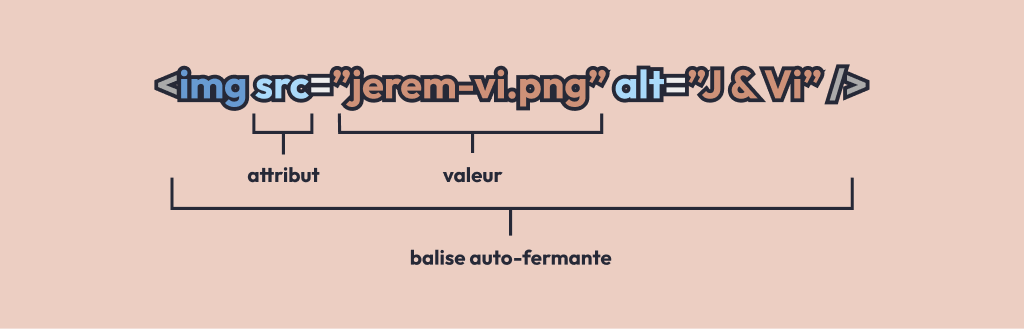
Les images sont le type de média le plus commun que l'on retrouve sur le web. Pour créer une image on va utiliser l'attribut src pour spécifier l'URL de l'image et alt pour fournir sa description :

Il est important de spécifier l'attribut
altpour l'accessibilité et le référencement
Comme pour les liens, on peut spécifier la source d'une image de façon absolue ou relative :
<!-- Absolu -->
<img src="https://media.giphy.com/media/3oriO0OEd9QIDdllqo/giphy.gif" alt="Cute cat" />
<!-- Relatif -->
<img src="/images/img-tag.png" alt="Img tag" />Comme tu as pu le voir la balise <img> n'a pas de contenu, on appelle ça une balise auto-fermante. Dans ce cas là, pas besoin d'avoir une balise ouvrante ET une balise fermante :
<!-- Balise classique -->
<h1>Coucou</h1>
<!-- Balise autofermante -->
<img src="coucou.gif" alt="Coucou!" />Images informatives vs décoratives
On trouve deux types d'images sur une page web.
Les images informatives, donnent des informations liées au contenu de la page. Il est important de préciser l'attribut alt pour leur donner une description pour prendre en compte les cas ou l'image ne peut pas être visualisée correctement (screen readers, moteurs de recherche, mauvaise connexion, etc.).
Les images décoratives ont un rôle esthétique dans la page mais ne donnent pas forcément d'informations supplémentaires. Dans ce cas, on peut spécifier un alt vide (alt="").
⚠️ Attention
alt=""c'est différent de ne pas mettre de alt du tout. Si alt n'est pas spéficié, le navigateur essayera de le générer un automatiquement. Alors que si tu spéficiesalt=""il comprendra que l'image n'a pas besoin de description
<a href="#home"><img src="home-icon.png" alt="" />Home</a>
<a href="#about"><img src="about-icon.png" alt="" />About</a>
<a href="#contact"><img src="contact-icon.png" alt="" />Contact</a>Dans cet exemple, spéficier alt est inutile car les icons sont décoratifs. La description de l'image serait redondante avec le texte déjà présent dans le lien.