Les bugs
Félicitations pour ton premier code ! 👏
C'est le moment de parler de notre premier concept de programmation : les bugs 😬

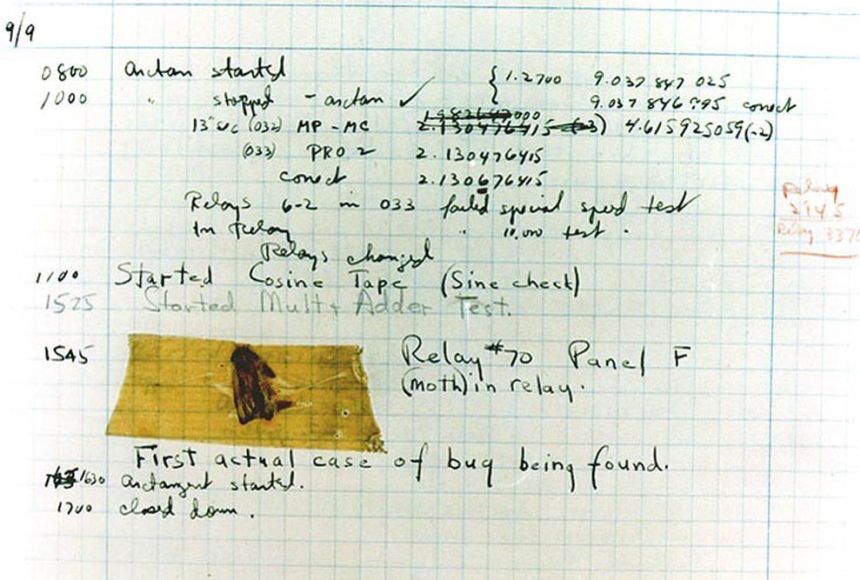
Le 9 septembre 1947, à l'université d'Harvard, Grace Hopper et son équipe trouvent ce qu'on considerera plus tard comme le premier "bug" informatique. Dans leur cas, il s'agissait litérallement d'un insecte, ou plus précisement d'un papillion de nuit qui s'était glissé dans les circuits de l'ordinateur.

Les erreurs dans la console
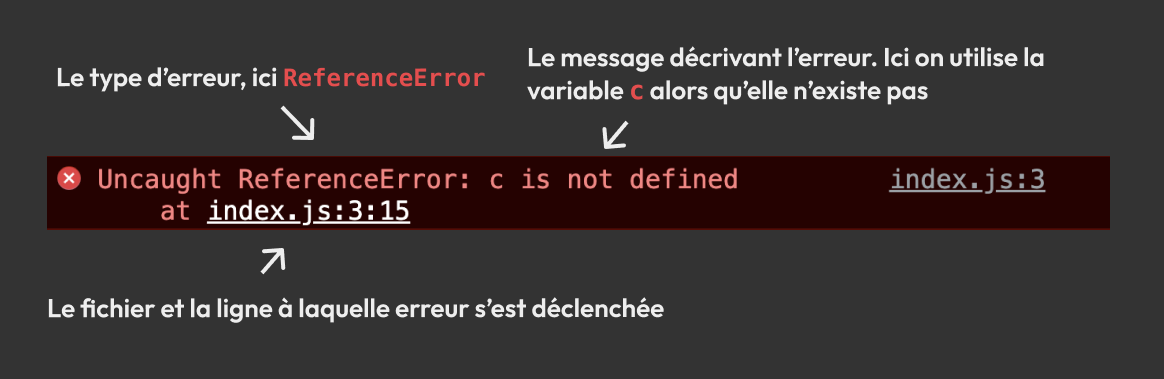
Les ordinateurs ont bien évolué depuis. Certains bugs sont directement détectés et reportés sous forme d'erreur dans la console : on appelle ça les erreurs.
Il est important de bien savoir les lire et les comprendre pour les corriger !

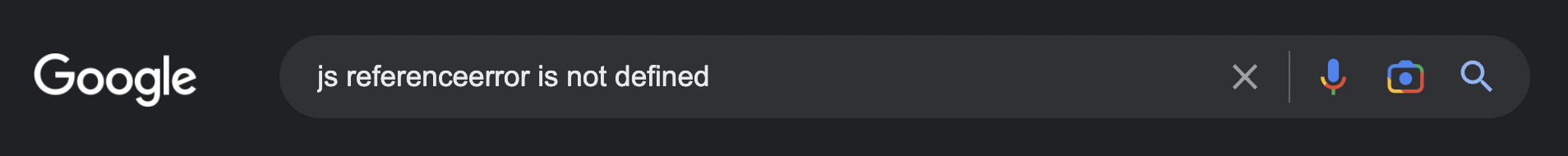
Souvent, l'erreur ne paraît pas forcément évidente au premier abord. Dans ce cas on peut faire une recherche Google pour essayer de mieux la comprendre, par exemple :

Dans mon cas, je suis tombé sur le site du MDN qui explique plutôt bien de quoi il s'agit.
Les bugs de logique
Malheureusement certains bugs ne sont pas détectables automatiquement par les ordinateurs car ils sont dûs à une mauvaise compréhension d'un énoncé ou une erreur de calcul par exemple.

Dans ces cas là, plusieurs solutions s'offrent à nous :
1. La méthode du canard en plastique
La méthode du canard en plastique consiste à expliquer son code à haute voix pour trouver son problème.
Ce qui est pratique avec cette technique, c'est que bien souvent le simple fait d'expliquer le code permet de se rendre compte de son erreur, qu'on l'explique à un autre humain ou même à un canard en plastique 😅

2. Prend une pause
Bien souvent, si on reste bloqué longtemps sur un problème il y a de grandes chance que la meilleure chose à faire soit de faire une pause, prendre du recul, et ré-attaquer le problème à tête reposée !

3. La console
La fonction console.log() existe pour aider les développeurs à trouver des bugs et comprendre ce qui se passe dans le code.
En effet, elle permet d'afficher du texte mais aussi d'autres valeurs à n'importe quel moment d'un programme.
⚠️ Attention, si ce n'est pas demandé par l'exercice, n'oublie pas d'enlever tes
console.log()sinon les tests risquent de ne pas fonctionner
4. Google est ton ami
Ça peut sembler évident dit comme ça, mais utiliser Google à bon escient est indispensable lorsqu'on écrit du code. Il y a quelques petites techniques à connaître pour bien orienter sa recherche :
- Comprendre son problème et l'exprimer clairement
- Utiliser les bons mots clefs
- Les recherches fonctionnent en anglais et en français (mais ça marche mieux en anglais 😉)
Par exemple si tu veux voir comment utiliser console.log() :

Lors de tes recherches, tu tomberas souvent sur 2 sites, bien pratiques pour les développeurs :
- 🦊 MDN propose une documentation précise de JavaScript ce qui est pratique pour se renseigner sur une fonctionnalité en particulier
- 📚 Stackoverflow est un site communautaire qui référence de nombreuses questions sur le code en général
5. ChatGPT is the new Google
Il faut savoir vivre avec son temps, l'IA prend une place de plus en plus importante dans notre quotidien et il est difficile d'ignorer des outils comme ChatGPT.
N'hésite pas à l'utiliser pour t'aider dans ton apprentissage du code, mais fais bien attention à comment tu t'en sers !
Si tu copies la réponse sans chercher à la comprendre, tu risques d'avoir des problèmes lorsque ton code deviendra plus complexe et tu auras du mal à trouver les bugs.
De plus, l'IA ne fait pas tout à ta place, il est important d'apprendre à bien formuler la question 😅

6. Demander de l'aide
Ce n'est pas facile d'apprendre le code, surtout au début. Il ne faut pas hésiter à demander de l'aide, beaucoup sont déjà passé⸱es par là seront prêt⸱es à t'aider.

Si tu ne sais pas par où commencer, rejoins notre communauté sur Discord.
Les commentaires
Dans la plupart des langages de programmation il est possible d'écrire des commentaires. Il s'agit de textes explicatifs permettant d'ajouter des annotations à un programme pour le rendre plus clair.
Les commentaires sont destinés aux développeur⸱ses et ne sont pas interprétés par la machine. Pour écrire un commentaire, il suffit d'écrire // au début de la ligne.
// la ligne ci-dessous affiche le message "Ceci est un message" dans la console
console.log('Ceci est un message');On peut aussi les utiliser pour désactiver temporairement une ligne de code afin qu'elle ne soit pas exécutée, lorsqu'on essaye de trouver d'où vient un bug par exemple !
// Ce code ne fait rien
// console.log("Cette ligne bug 😅");💡 Au fait, on utilisera parfois des commentaires dans les exemples et les exercices afin de te donner des indications supplémentaires.